Когда-то говорили, что кино убьёт театр. А потом говорили, что телевизор убьёт кино. А потом говорили, что интернет убьёт телевизор, кино, театр, книги, журналы, радио. Но вот пока как-то живут все вместе. Интернет не стал заменой упомянутым явлениям. Он стал средой, через которую всё это можно доставлять потребителям.
Уже говорилось, что интернет не только позволяет сделать самиздат доступным каждому, но и сокращает цикл доставки. Новости можно читать в блогах, скачивать электронные книги, слушать интернет-радио, смотреть телевизор по интернету. Тем не менее, интернет не решил проблему контента и его качества. Скажем больше — интернет усугубил эту проблему. Чтобы написать и издать книгу нужно затратить много денег, усилий и времени. Никто не стал бы всё это делать ради очередного высера. Самиздат в интернете развивался по такому пути: личный сайт → блог → твитер. Каждый переход упрощал публикацию. Стоимость записи в твитер равна нулю. Вся эта простота, удобность и бесплатность породила очень много разношерстного контента, или попросту информационного мусора.
Унабомбер пишет, что в интернете можно заниматься тремя вещами: потреблять информацию, обрабатывать информацию, производить новую информацию. Всё время, проведённое в интернете, является суммой трёх упомянутых активностей. И каждый очередной блог, добавленный в РСС-ридер, или каждая новая ссылка, полученная через твитер или асечку, нагружает первую активность: потребление контента. Тем самым вытесняя из жизни действия, связанные с обработкой информации и производством новой.
Ну ладно, ведь пост называется «О дизайне олнайн-журналов», давайте ближе к дизайну. Сегодня в очередной специализированной рассылке получил пачку статей об электронике. Заинтересовала лишь одна: «Do we need an international EDA roadmap?». В суть статьи вдаваться не будем, перейдём сразу к оформлению.
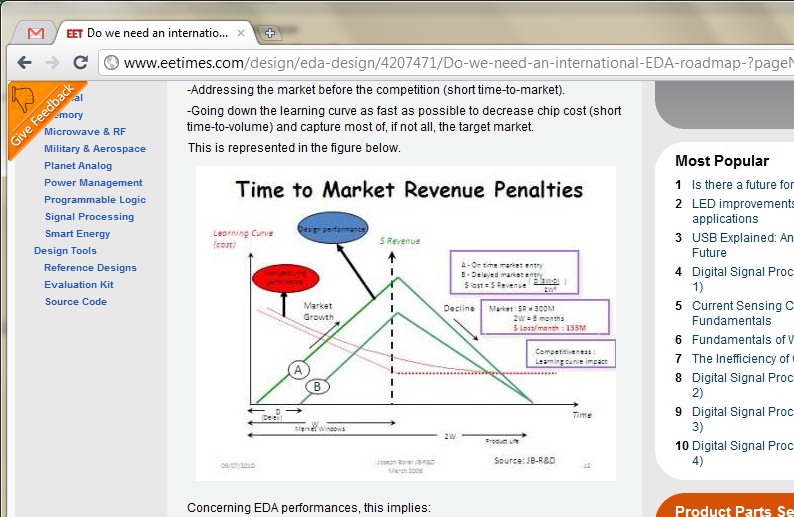
Из-за того, что полоса узкая, приходится ужимать изображения. Из-за того, что изображения маленькие, фразы читаются с большим трудом. Кнопки «Увеличить» нет. Картинки не кликабельны. Также печально видеть, как графики сжаты в формате JPEG. Попробуйте, например, прочитать, что написано в красном овале.

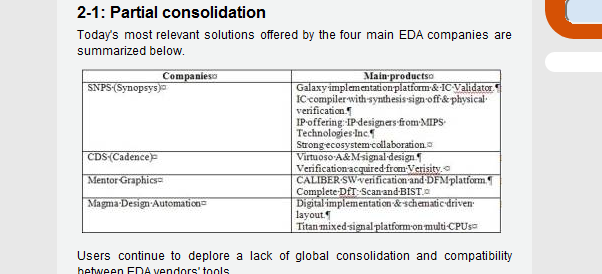
Или вот более тяжелый случай (из-за таблицы выглядывают уши Микрософт Ворда):

Можно просмотреть всю папку с изображениями. http://www.eetimes.com/ContentEETimes/ Из более 500 картинок, только 12 в формате PNG.
Ещё один дизайнерский ход, который раздражает — это нумерация страниц. Не думаю, что это сделано для удобства читателя или экономии его трафика (сейчас у всех широкополосный доступ). Это сделано по двум причинам: а) сделать больше показов рекламы; б) оценить глубину интереса читателя к той или иной теме (чем дальше кликнул — тем интереснее).

С появлением ворлд-вайд-веба понятие «страница» видоизменилось. Теперь это не что-то прямоугольное, ограниченное по площади, а фактически неограниченное пространство для размещения информации. Если раньше разделение по страницам было обусловлено объемом информации (закончилась место на странице — начинаем новую), то теперь это происходит по единицам информации: пост, статья, тема (закончился пост — начинаем новую страницу).
Несомненно, что со временем дизайн в интернете становится всё лучше и лучше. Уже трудно найти сайт с зелеными буквами на красном фоне. Сайты и блоги идут с предопределёнными темами, тем самым избавляя автора от необходимости вникать в технологии веб-дизайна. Но также часто теперь можно встретить, когда автор сайта, не зная истории создания того или иного дизайна, не понимает зачем он нужен и где и как его применять. Точно так же, как туфли не подходят для занятия спортом, так же дизайн с узкой полосой и мелким кеглем не подходит для больших статей с таблицами и иллюстрациями.
Форма и содержание — разные вещи, но они между собой напрямую связаны.



Комментариев нет:
Отправить комментарий